CSS Font Property with Example
I will help you to learn CSS Font Property in a simple way with example. This property allows you to define the font style.
Example
<html>
<title>CSS Font Property with Example</title>
<head>
<style type="text/css">
.css_font_propery{
text-align: center;
}
.font_family{
font-family: arial;
}
.font_size{
font-size: 15px; /* option : 15em */
}
.font_weight{
font-weight: 800; /* bold , 100 to 900 */
}
.font_style{
font-style: italic; /* oblique,etc */
}
.font_variant{
font-variant: small-caps; /* normal|small-caps|initial|inherit; */
}
.color{
color: green; /* Hexadecimal ex: #e2e2e2 , RGB(red,green,blue) ex: RGB(0,255,255), RGBA(red,green,blue,opacity) ex: RGB(0,255,255,0.5) opacity: 0 to 1 */
}
</style>
</head>
<div class="css_font_propery">
<br><br>
<h3>CSS Font Property with Example</h3>
<p class="font_family">Font family : Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p class="font_size"> Font size : Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p class="font_weight">Font weight : Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p class="font_style">Font style : Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p class="font_variant">Font variant : Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p class="color">Color : Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</body>
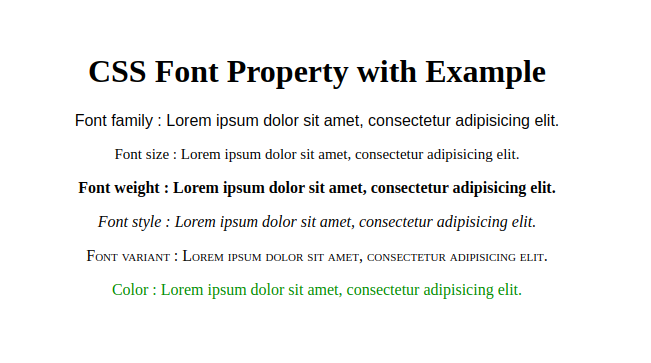
</html>Output
CSS Font Property with Example
Font family : Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Font size : Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Font weight : Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Font style : Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Font variant : Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Color : Lorem ipsum dolor sit amet, consectetur adipisicing elit.