How to create a Responsive DataTable on the Server-side
This tutorial is on How to create a Responsive DataTable on the Server-side. I have shown basic server-side data integration with datatable.js through PHP, Ajax, and MySQL. Server-side DataTable provides two assets dataTables.responsive.css (https://cdn.datatables.net/responsive/1.0.3/css/dataTables.responsive.css) and dataTables.responsive.js (https://cdn.datatables.net/responsive/1.0.3/js/dataTables.responsive.js).
index.php
<!DOCTYPE html>
<html>
<title>How to create Responsive DataTable in Server-side</title>
<head>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/1.0.3/css/dataTables.responsive.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/responsive/1.0.3/js/dataTables.responsive.js"></script>
<style>
h2{
text-align: center;
}
.container {
margin: 0 auto;
max-width: 800px;
}
</style>
</head>
<body>
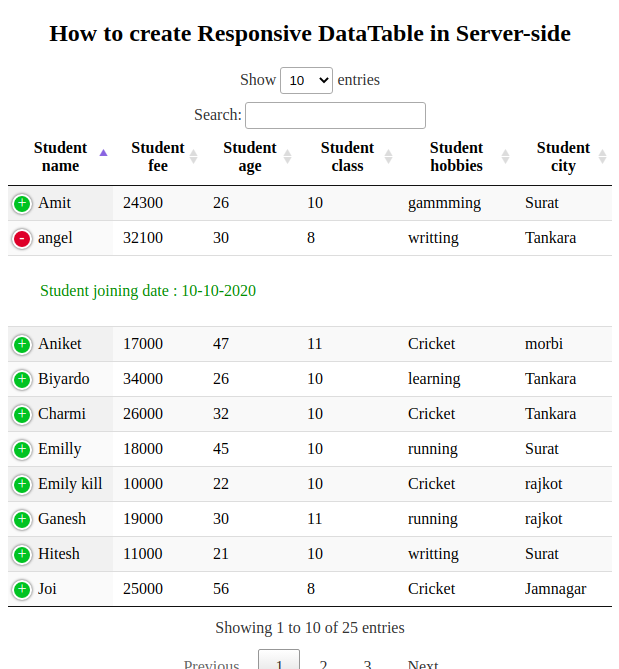
<h2>How to create Responsive DataTable in Server-side</h2>
<div class="container">
<table id="student" class="display" width="100%" border="0" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>Student name</th>
<th>Student fee</th>
<th>Student age</th>
<th>Student class</th>
<th>Student hobbies</th>
<th>Student city</th>
<th>Student joining date</th>
</tr>
</thead>
</table>
</div>
<script type="text/javascript" language="javascript" >
$(document).ready(function() {
var dataTable = $('#student').DataTable( {
responsive: {
details: {
renderer: function (api,rowIdx ) {
var data = api.cells(rowIdx,':hidden').eq(0).map(function( cell) {
var header = $(api.column(cell.column).header());
return '<p style="color:green" '+header.text()+' : '+api.cell(cell).data()+'</p>';
}).toArray().join('');
return data ? $('<table/>').append(data) : false;
}
}
},
"processing": true,
"serverSide": true,
"ajax":{
url :"student-data.php",
type: "post",
error: function(){
$(".student-error").html("");
$("#student").append('<tbody class="student-error"><tr><th colspan="3">No data found</th></tr></tbody>');
$("#student_processing").css("display","none");
}
}
});
});
</script>
</body>
</html>
student-data.php
<?php
$host = "localhost";
$username = "root";
$password = "";
$database = "student";
$conn = mysqli_connect($host,$username,$password,$database) or die("Connection failed: " . mysqli_connect_error());
$request = $_REQUEST;
$columns = array(
0 => 'student_name',
1 => 'student_fee',
2 => 'student_age',
3 => 'student_class',
4 => 'student_hobbies',
5 => 'student_city',
6 => 'student_joiningdate'
);
$sql = "SELECT student_name, student_fee, student_age";
$sql .= " FROM student";
$res = mysqli_query($conn, $sql);
$totalData = mysqli_num_rows($res);
$totalFilteredData = $totalData;
$sql = " SELECT student_name, student_fee, student_age, student_class, student_hobbies, student_city, student_joiningdate ";
$sql .= "FROM student WHERE 1 = 1";
if(!empty($request['search']['value'])){ // student name column
$sql .= " AND student_name LIKE '%".$request ['search']['value']."%' ";
}
$res = mysqli_query($conn, $sql);
$totalFilteredData = mysqli_num_rows($res);
$sql .= " ORDER BY ". $columns[$request ['order'][0]['column']] ." ". $request['order'][0]['dir'] ." LIMIT ". $request ['start'] ." ,". $request ['length'] ." ";
$res = mysqli_query($conn, $sql);
$data = array();
while($row=mysqli_fetch_array($res) ) {
$nestedArray = array();
$nestedArray[] = $row["student_name"];
$nestedArray[] = $row["student_fee"];
$nestedArray[] = $row["student_age"];
$nestedArray[] = $row["student_class"];
$nestedArray[] = $row["student_hobbies"];
$nestedArray[] = $row["student_city"];
$nestedArray[] = $row["student_joiningdate"];
$data[] = $nestedArray;
}
$json_data = array(
"draw" => intval($request['draw']),
"recordsTotal" => intval($totalData),
"recordsFiltered" => intval($totalFilteredData),
"data" => $data
);
echo json_encode($json_data);
?>

Also read: How to add a custom column in Server-side DataTable