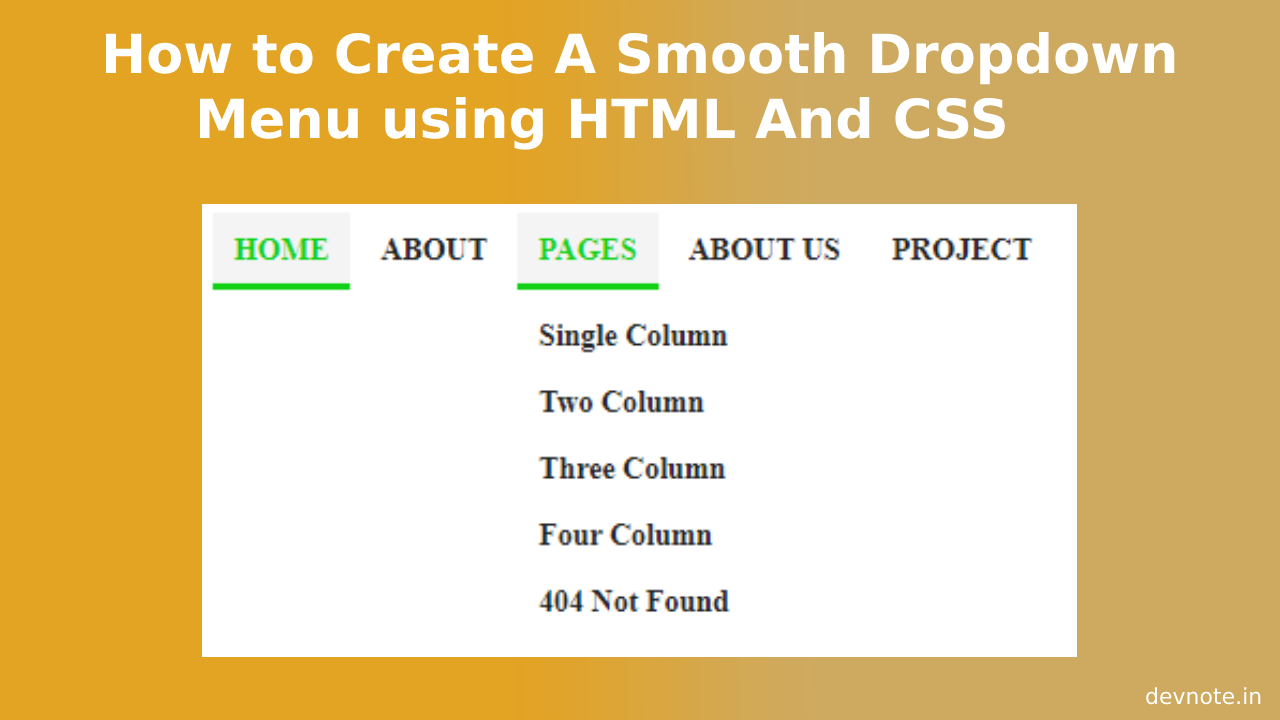
How to Create A Smooth Dropdown Menu using HTML And CSS
In this tutorial, we will learn How to Create A Smooth Dropdown Menu using HTML And CSS. we will create a drop-down menu using HTML and CSS. The drop-down menu will appear when the user hovers over the menu item once the drop-down menu appears, so we will how to create a smooth open menu using HTML and CSS. and when the user will click the menu item link in we will redirect the individual page.
Also read: How to design css3 toggle switch button
HTML Code
<div class="navmenu">
<ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Pages <i class="fa fa-long-arrow-down"></i></a>
<ul>
<li><a href="#">Single Column</a></li>
<li><a href="#">Two Column</a></li>
<li><a href="#">Three Column</a></li>
<li><a href="#">Four Column</a></li>
<li><a href="#">404 Not Found</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
<li><a href="#">Project </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Projects</a>
<ul>
<li><a href="#">First Column</a></li>
<li><a href="#">Second Column</a></li>
<li><a href="#">Third Column</a></li>
<li><a href="#">Fourth Column</a></li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
</ul>
</div>CSS Code
Also read: How to add css cursor property
<style>
.navmenu ul {
list-style: none;
padding: 0;
margin: 0;
text-align: right;
}
.navmenu ul li {
display: inline-block;
position: relative;
}
.navmenu ul li a {
display: block;
color: #222;
font-weight: 700;
font-size: 14px;
text-transform: uppercase;
padding: 10px;
transition: .3s;
-webkit-transition: all 0.5s ease 0s;
text-decoration: none;
}
.navmenu ul li a:before {
position: absolute;
bottom: 0;
content: "";
width: 100%;
height: 3px;
background: #11d117;
left: 0;
opacity: 0;
transition: .3s;
-webkit-transition: all 0.5s ease 0s;
visibility: hidden;
}
.navmenu ul li:hover > a:before, .navmenu ul li.active > a:before {
opacity: 1;
visibility: visible;
}
.navmenu ul li:hover > a, .navmenu ul li.active > a {
background: #f4f4f4;
text-decoration: none;
color: #11d117;
}
.navmenu li ul {
background: #fff none repeat scroll 0 0;
left: 0;
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
position: absolute;
text-align: left;
top: 108px;
-webkit-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
visibility: hidden;
width: 200px;
z-index: -1;
}
.navmenu li ul li {
display: block;
}
.navmenu li ul li a {
padding-bottom: 5px;
text-transform: none;
}
.navmenu li:hover ul {
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
visibility: visible;
z-index: 99;
top: 40px;
}
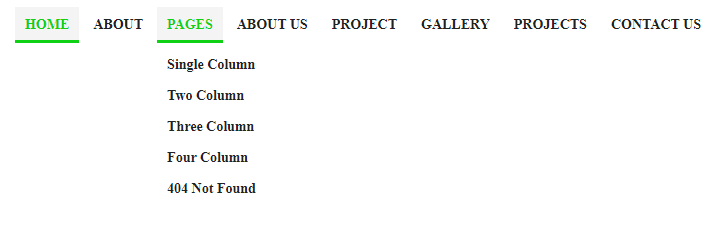
</style>Output

Also read:Animated Indian flag using CSS