How to Download File using JQuery?
Today, we will learn How to Download File using JQuery? I give you a simple jquery download file response.
And I explained an easy way to download CSV files using jQuery. I will give you a very easy way and a short example of how to download files in jquery. we will use window.location.href to download. I will give you a simple example of a jquery download file from a URL.
So, let’s run the below HTML and jquery code.
Example
<!DOCTYPE html>
<html>
<head>
<title>How to Download File using JQuery? - Devnote.in</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
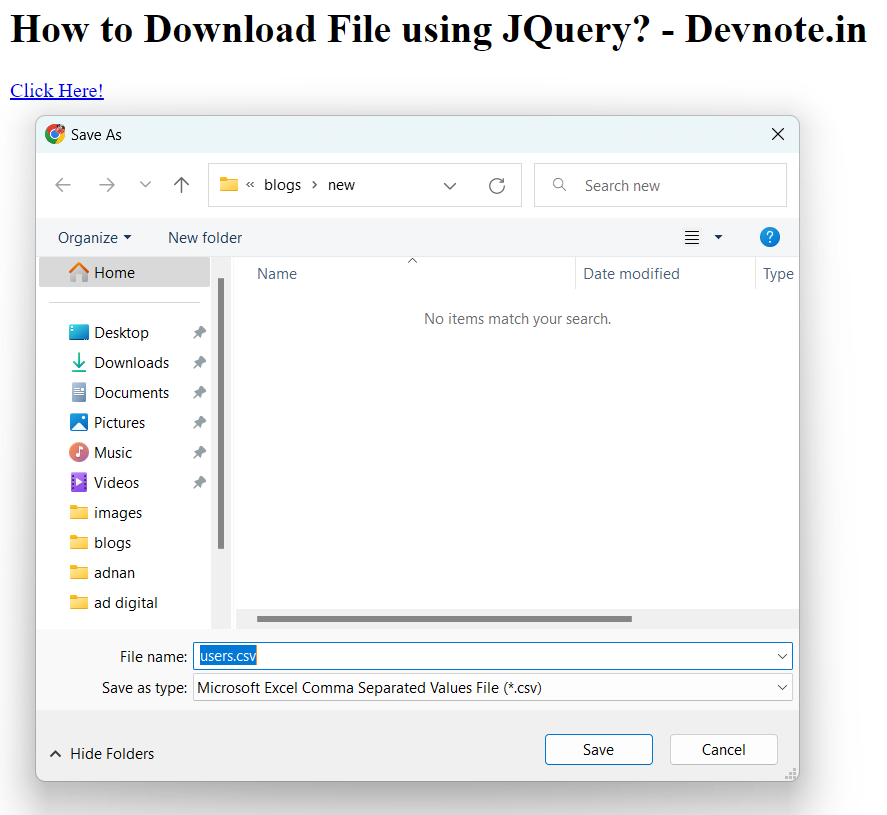
<h1>How to Download File using JQuery? - Devnote.in</h1>
<a class="download" href="javascript::void(0)">Click Here!</a>
</body>
<script type="text/javascript">
$(document).ready(function () {
$(".download").click(function (e) {
e.preventDefault();
window.location.href = "/devnote/users.csv";
});
});
</script>
</html>Output