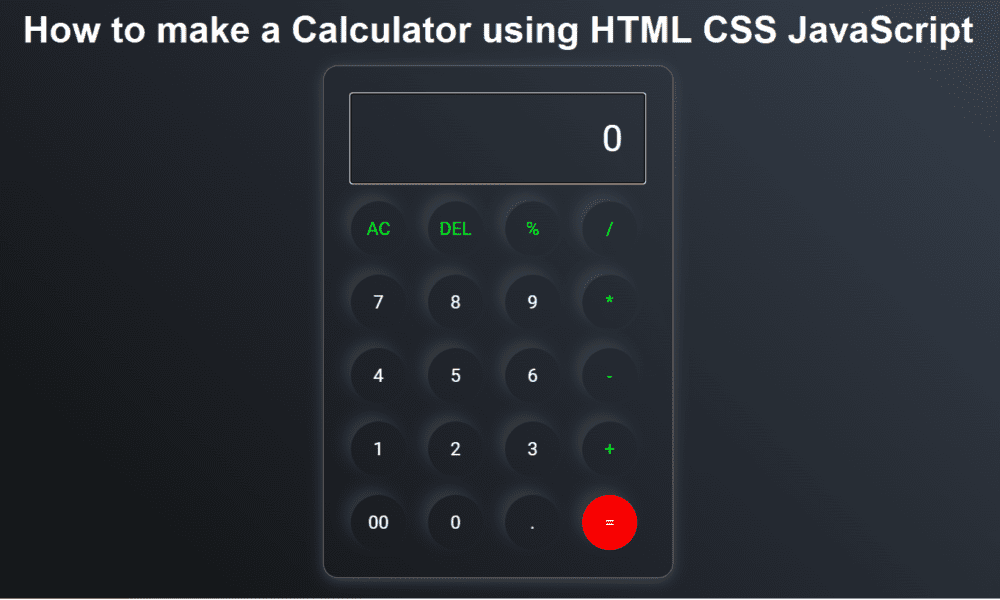
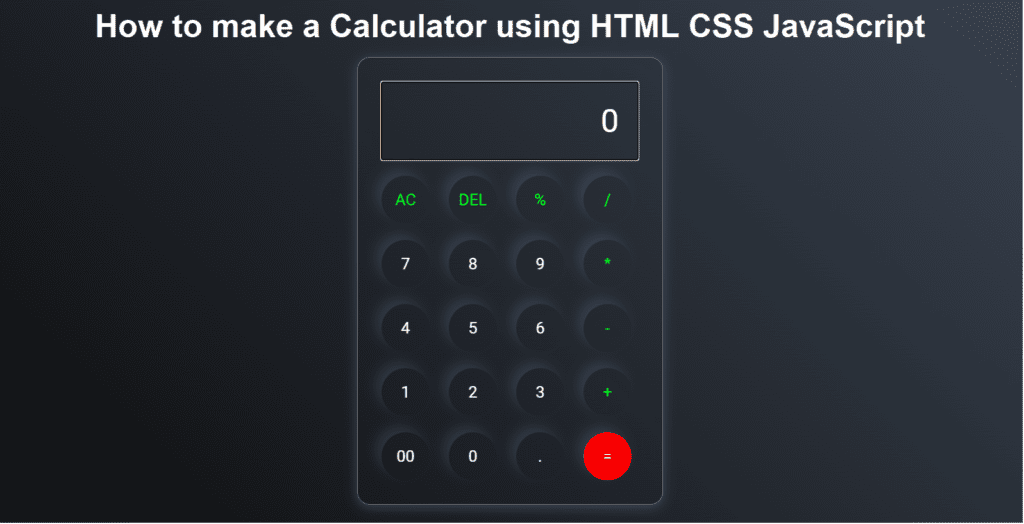
How to make a Calculator using HTML CSS JavaScript
In this tutorial, we will learn JavaScript Calculator Project. If you find out How to make a Calculator using HTML CSS JavaScript then you are in the right place. In this tutorial, first, create the UI design of the Calculator using HTML CSS and then create JavaScript code. we will add the functionality to the calculator. This tutorial is the best JavaScript calculator Project for beginners.
Make a Calculator using HTML CSS and JavaScript

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>How to make a Calculator using HTML CSS JavaScript - Devnote.in</title>
</head>
<body>
<div class="container">
<div class="calculator">
<input type="text" id="textinput" placeholder="0" />
<div>
<button class="button operators">AC</button>
<button class="button operators">DEL</button>
<button class="button operators">%</button>
<button class="button operators">/</button>
</div>
<div>
<button class="button">7</button>
<button class="button">8</button>
<button class="button">9</button>
<button class="button operators">*</button>
</div>
<div>
<button class="button">4</button>
<button class="button">5</button>
<button class="button">6</button>
<button class="button operators">-</button>
</div>
<div>
<button class="button">1</button>
<button class="button">2</button>
<button class="button">3</button>
<button class="button operators">+</button>
</div>
<div>
<button class="button">00</button>
<button class="button">0</button>
<button class="button">.</button>
<button class="button equalBtn">=</button>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;1,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body{
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(45deg, #0a0a0a, #3a4452);
}
.calculator {
border: 1px solid #717377;
padding: 20px;
border-radius: 16px;
background: transparent;
box-shadow: 0px 3px 15px rgba(113, 115, 119, 0.5);
}
#textinput {
width: 320px;
border: none;
padding: 24px;
margin: 10px;
background: transparent;
box-shadow: 0px 3px 15px rgbs(84, 84, 84, 0.1);
font-size: 40px;
text-align: right;
cursor: pointer;
color: #ffffff;
}
#textinput::placeholder{
color: #ffffff;
}
button {
border: none;
width: 60px;
height: 60px;
margin: 10px;
border-radius: 50%;
background: transparent;
color: #ffffff;
font-size: 20px;
box-shadow: -8px -8px 15px rgba(255, 255, 255, 0.1);
cursor: pointer;
}
.equalBtn {
background-color: #fa0000;
}
.operators {
color: #00ff1d;
}script.js
let input = document.getElementById('textinput');
let buttons = document.querySelectorAll('button');
let string = "";
let arr = Array.from(buttons);
arr.forEach(button => {
button.addEventListener('click', (e) =>{
if(e.target.innerHTML == '='){
string = eval(string);
input.value = string;
}
else if(e.target.innerHTML == 'AC'){
string = "";
input.value = string;
}
else if(e.target.innerHTML == 'DEL'){
string = string.substring(0, string.length-1);
input.value = string;
}
else{
string += e.target.innerHTML;
input.value = string;
}
})
})