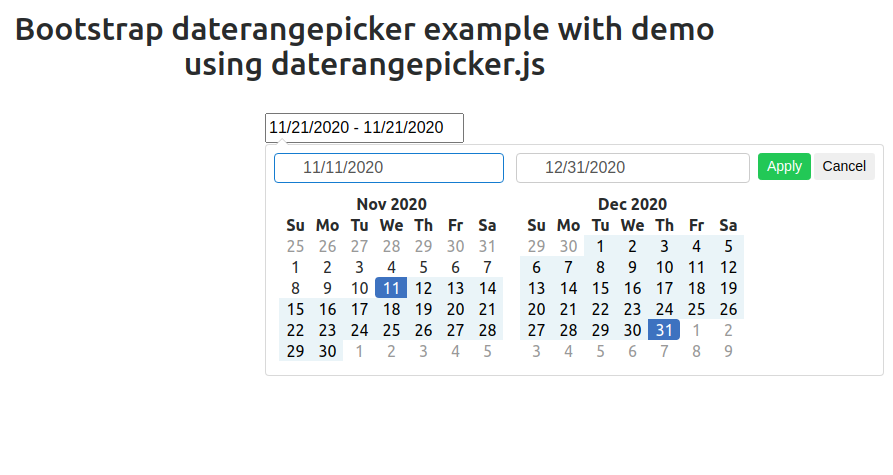
Bootstrap daterangepicker example with demo using daterangepicker.js
This tutorial is a Bootstrap daterangepicker example with a demo using daterangepicker.js. We can use date range picker easily using the daterangepicker.js plugin. In this post, I give you a full example of Bootstrap daterangepicker example with a demo from the scratch way you can check how it looks like.
Example
<html lang="en">
<head>
<title Bootstrap daterangepicker example with demo using daterangepicker.js</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/bootstrap/latest/css/bootstrap.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.css" />
</head>
<body class="text-center">
<br>
<h2>Bootstrap daterangepicker example with demo
using daterangepicker.js</h2>
<br>
<input type="text" class="daterange" />
<script type="text/javascript">
$('.daterange').daterangepicker();
</script>
</body>
</html>You can get more inforation from here : daterangepicker.