CSS Border Property With Example
I will help you to learn CSS Border Property in a simple way with example. This property allows you to define the border area of a box.
Example
<html>
<head>
<style type="text/css">
.css_border_propery{
text-align: center;
}
.css_border_propery span {
padding: 5px;
}
.solid {
border-style: solid;
/* double , dashed, groove, inset ,
outset , dotted , hidden , none */
border-width: 5px;
border-color: green;
/* One line in border bellow :*/
/* border:1px solid green; */
/* different side border bellow :
border-bottom:1px solid yellow;
border-top:1px solid yellow;
border-left : 1px solid yellow;
border-right:1px solid yellow; */
}
.double{
border:5px double red;
}
.dashed{
border:5px dashed blue;
}
.groove{
border:5px groove orange;
}
.inset{
border:5px inset skyblue;
}
.outset{
border:5px outset yellow;
}
.dotted{
border:5px dotted black;
}
.hidden{
border:5px hidden brown;
}
.none{
border:5px none green;
}
.border_bottom{
border-bottom:5px solid red;
}
.border_top{
border-top:5px solid green;
}
.border_left{
border-left:5px solid blue;
}
.border_right{
border-right:5px solid yellow;
}
</style>
</head>
<body class="css_border_propery">
<h1>CSS Border Property With Example</h1>
<h2>Border Style</h2>
<span class="solid">Border style solid</span>
<span class="double">Border style double</span>
<span class="dashed">Border style dashed</span>
<span class="groove">Border style groove</span><br><br><br>
<span class="inset">Border style inset</span>
<span class="outset">Border style outset</span>
<span class="dotted">Border style dotted</span>
<span class="hidden">Border style hidden</span><br><br><br>
<span class="none">Border style none</span>
<br><br>
<h2>Border Different Side</h2>
<span class="border_bottom">Border side bottom </span>
<span class="border_top">Border side top</span>
<span class="border_left">Border side left</span>
<span class="border_right">Border side right</span>
</body>
</html>Output
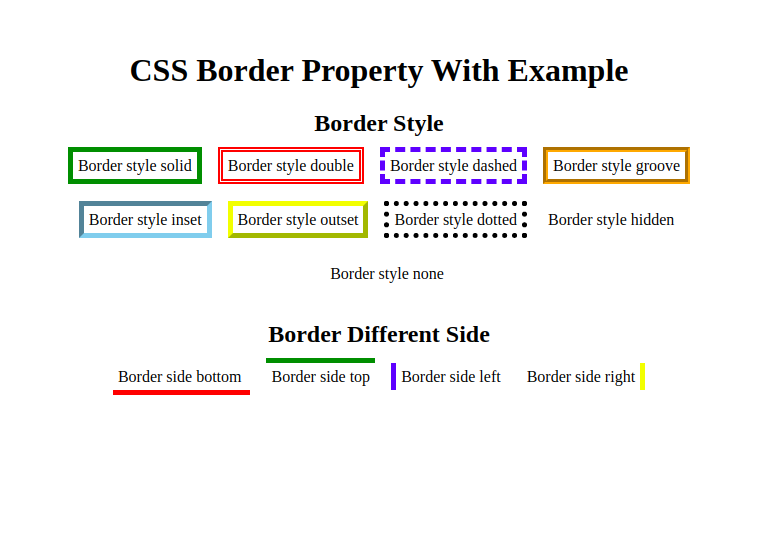
CSS Border Property With Example
Border Style
Border style solid Border style double Border style dashed
Border style groove Border style inset Border style outset
Border style dotted Border style hidden Border style none
Border Different Side
Border side bottom Border side top Border side left
Border side right