How to add summernote editor in Laravel
This tutorial is for How to add a summer note editor in Laravel. Summernote is simple WYSIWYG Editor on Bootstrap is a JavaScript library. Summernote editor is a rich textbox editor, using summer note editor you can take many actions like, add tables, insert images, add links, changes font style, add snippet code, and many more features provide.
Example
<html>
<head>
<title>How to add summernote editor in laravel - devnote.in</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-md-12">
<h1 class="text-center">How to add summernote editor in laravel - devnote.in </h1>
<div class="col-md-12">
<textarea name="summernote" id="summernote_1"></textarea>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#summernote_1').summernote({
height: 400,
placeholder: 'devnote.in',
});
});
</script>
</body>
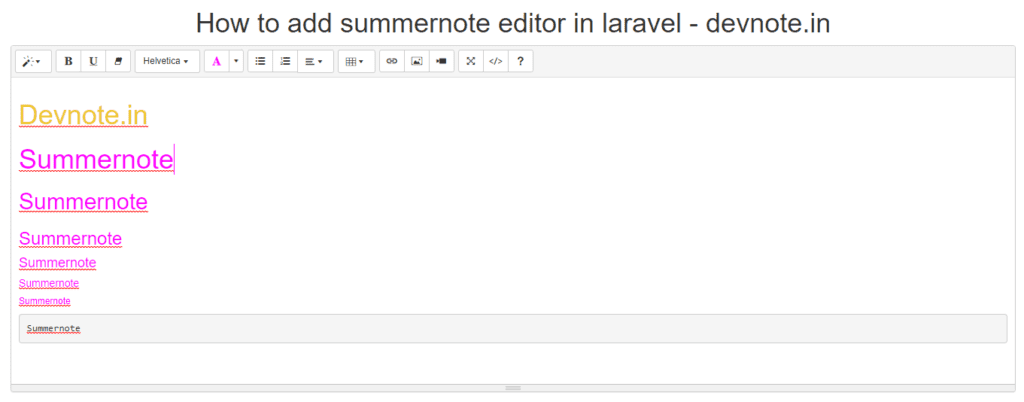
</html>After you will get output like below screenshot: