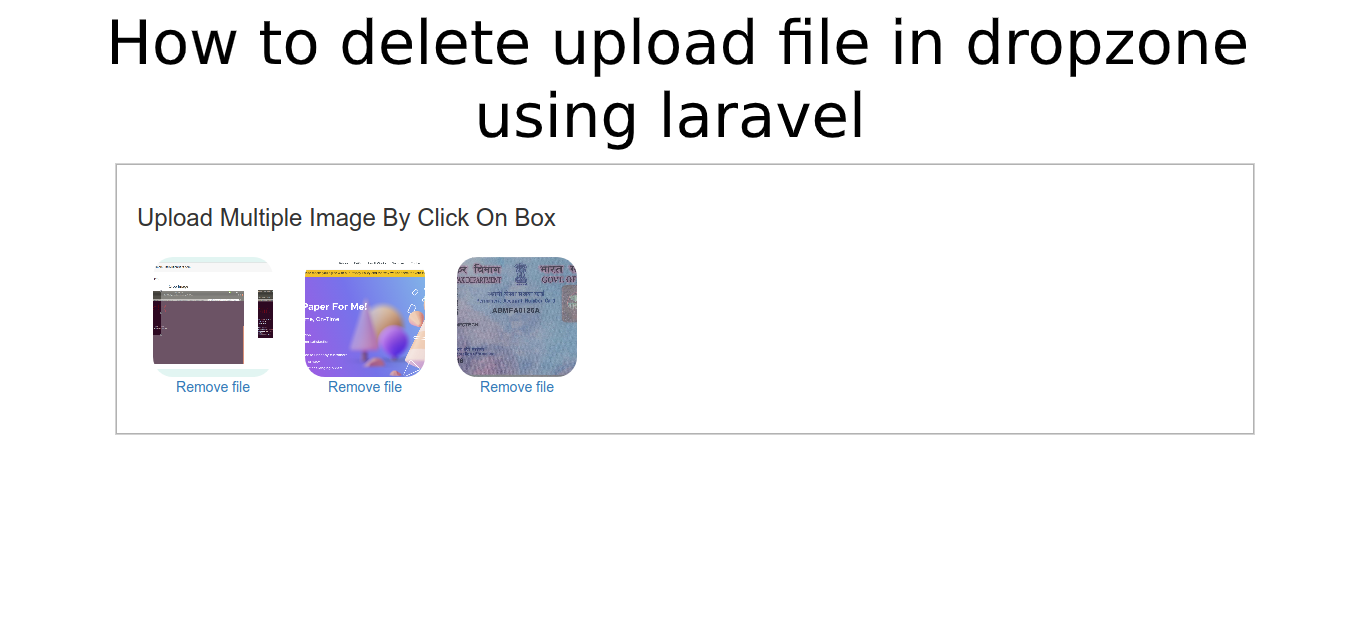
How to delete uploaded file in Dropzone using Laravel
This tutorial describes the Laravel Dropzone Image delete with an example. multiple image upload with dropzone in Laravel.
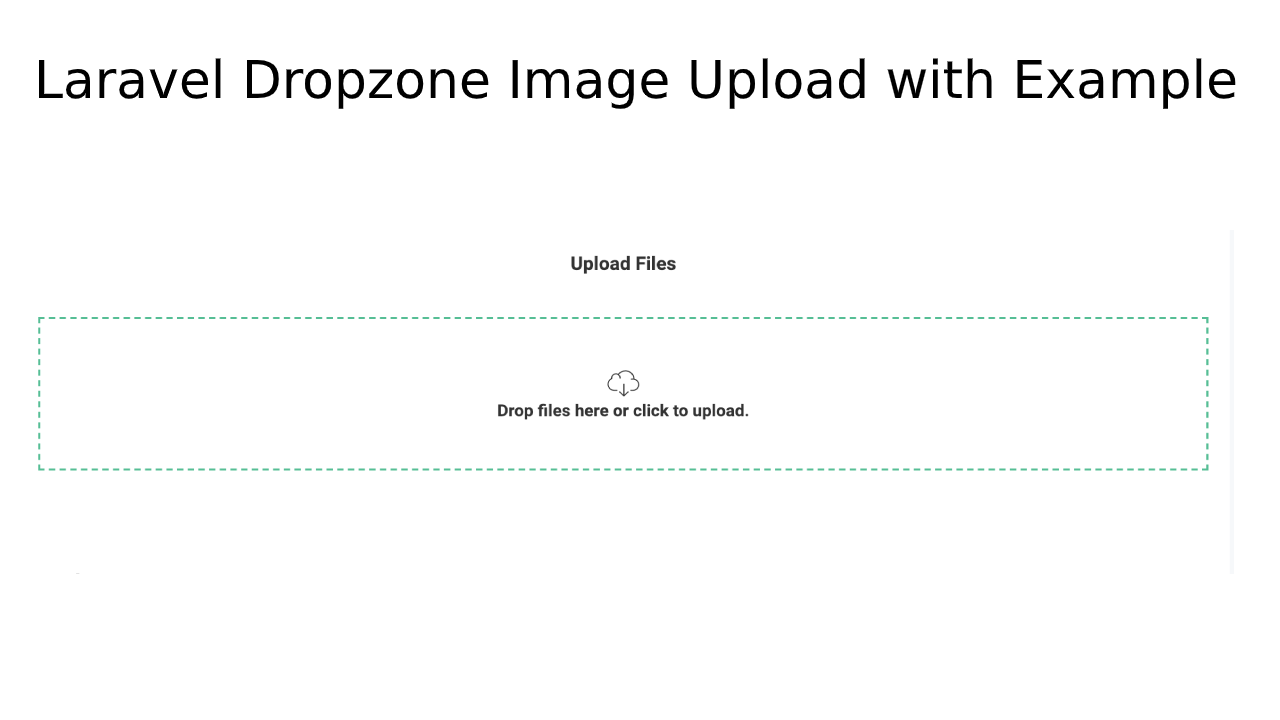
Also Read: Laravel Dropzone Image Upload Example
Create one controller and route :
we register route in routes/web.php file.
Route::post('image/delete','MultiImageUploadController@fileDestroy');imageupload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How to delete uploaded file in Dropzone with laravel</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data" class="dropzone" id="dropzone">
@csrf
</form>
<script type="text/javascript">
Dropzone.options.dropzone =
{
maxFilesize: 12,
renameFile: function(file) {
var dt = new Date();
var time = dt.getTime();
return time+file.name;
},
acceptedFiles: ".jpeg,.jpg,.png,.gif",
addRemoveLinks: true,
timeout: 50000,
removedfile: function(file)
{
var name = file.upload.filename;
$.ajax({
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
type: 'POST',
url: '{{ url("image/delete") }}',
data: {filename: name},
success: function (data){
console.log("File has been successfully removed!!");
},
error: function(e) {
console.log(e);
}});
var fileRef;
return (fileRef = file.previewElement) != null ?
fileRef.parentNode.removeChild(file.previewElement) : void 0;
},
success: function(file, response)
{
console.log(response);
},
error: function(file, response)
{
return false;
}
};
</script>
</body>
</html>ImageUploadController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\ImageUpload;
class ImageUploadController extends Controller
{
public function fileDestroy(Request $request)
{
$filename = $request->get('filename');
ImageUpload::where('filename',$filename)->delete();
$path=public_path().'/images/'.$filename;
if (file_exists($path)) {
unlink($path);
}
return $filename;
}
}