How to disable previous dates in the date picker using JQuery
In this tutorial, we will discuss How to disable previous dates in the date picker using JQuery. the previous dates we need to set the minDate property of the date picker. if we set minDate:0 then it will disable all the previous dates. and we set the input attribute min:current_date then it will disable all the previous dates.

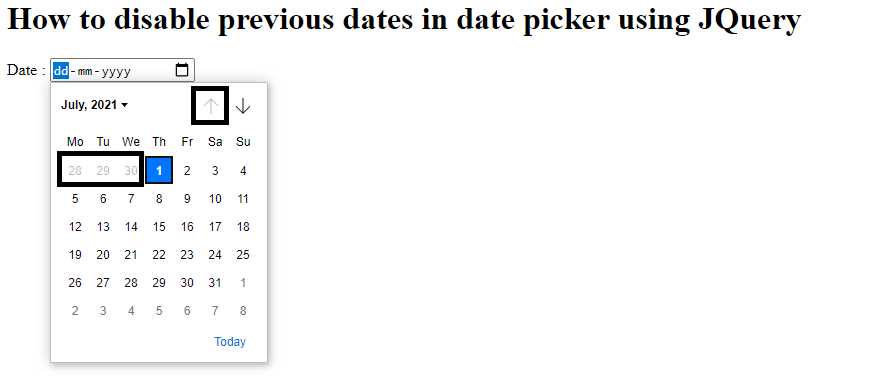
Using min attribute
JQuery code
<script language="javascript">
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth() + 1).padStart(2, '0');
var yyyy = today.getFullYear();
today = yyyy + '-' + mm + '-' + dd;
$('#date_picker').attr('min',today);
</script>Full code
<html>
<head>
<title>How to disable previous dates in date picker using JQuery - devnote.in</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
</head>
<body>
<h1>How to disable previous dates in date picker using JQuery</h1>
Date : <input id="date_picker" type="date">
<script language="javascript">
var today = new Date();
var dd = String(today.getDate()).padStart(2, '0');
var mm = String(today.getMonth() + 1).padStart(2, '0');
var yyyy = today.getFullYear();
today = yyyy + '-' + mm + '-' + dd;
$('#date_picker').attr('min',today);
</script>
</body>
</html>
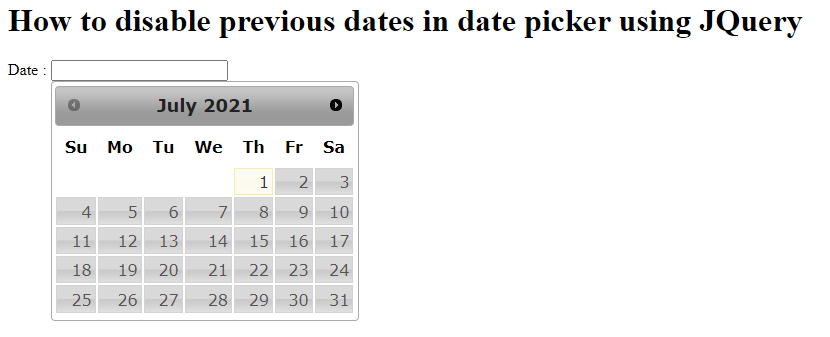
Using minDate property
JQuery code
<script language="javascript">
$(document).ready(function () {
$("#date_picker").datepicker({
minDate: 0
});
});
</script>Full code
<html>
<head>
<title>How to disable previous dates in date picker using JQuery - devnote.in</title>
<link href="https://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="Stylesheet"
type="text/css" />
<script type="text/javascript" src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<h1>How to disable previous dates in date picker using JQuery</h1>
Date : <input id="date_picker" type="text">
<script language="javascript">
$(document).ready(function () {
$("#date_picker").datepicker({
minDate: 0
});
});
</script>
</body>
</html>