How to Upload Profile in Registration Form in Laravel?
In this tutorial, we will learn How to Upload a Profile in The Registration Form in Larave. In this post, I will give you laravel registration with image upload. If you want to upload pictures when the user registers then you are in the right place. In this example, we will install laravel ui for user authentication and we will add a new column profile to store the image path. Also, You can use this code with laravel 6, laravel 7, laravel 8 and laravel 9 application.
Also read: How do Add an Extra Field in the Registration Form using Laravel?
Table Of concept
- Install Auth Scaffold
- Create Migration
- Update Blade File
- Update RegisterController
1. Install Auth Scaffold
Laravel 8 Authentication example
2. Create a Migration
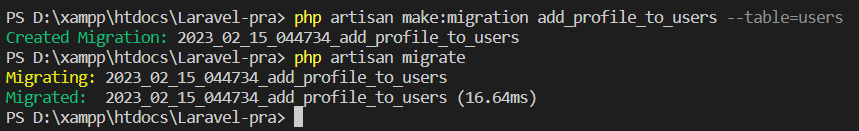
We need to create a new migration to add a profile field to the users table. so let’s run the below code:
php artisan make:migration add_profile_to_users --table=users<?php
#database/migrations/2023_02_15_044734_add_profile_to_users.php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class AddProfileToUsers extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function (Blueprint $table) {
$table->string('profile')->nullable(); //Added
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function (Blueprint $table) {
$table->dropColumn('profile');//Added
});
}
}Now, run migration with the below command:
php artisan migrate
And next, update the User.php model file.
<?php
#app/Models/User.php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
'role',
'status',
'mobile_no',
'bio',
'profile' // Added
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
public function blogs() {
return $this->hasMany(Blogs::class);
}
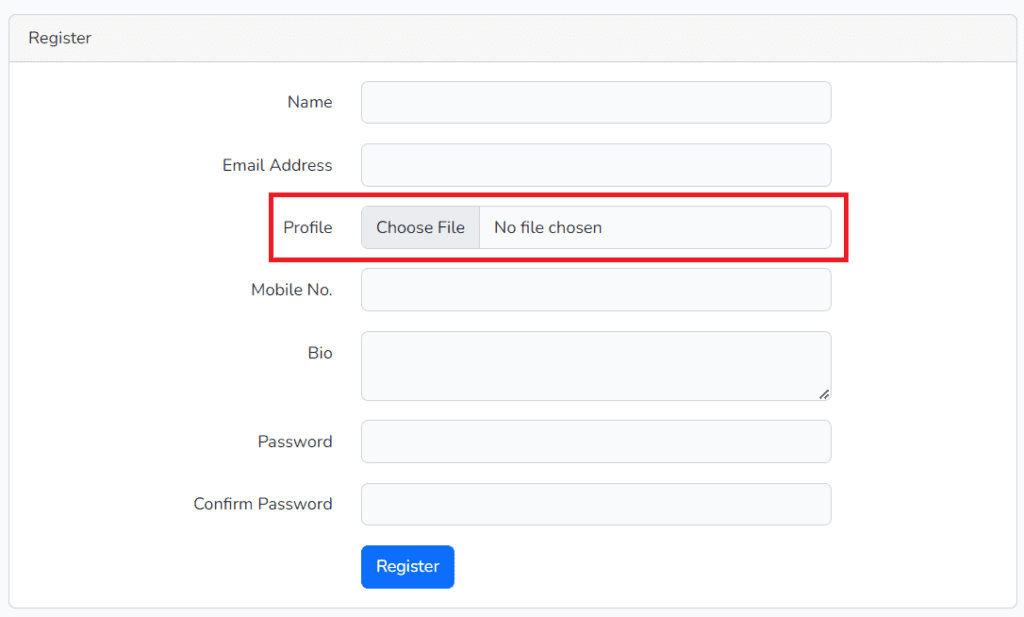
}3. Update Blade File
We will update the register blade file. so let’s update the following file:
resources/views/auth/register.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('Register') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('register') }}" enctype="multipart/form-data"> <!-- Added -->
@csrf
<div class="row mb-3">
<label for="name" class="col-md-4 col-form-label text-md-end">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="email" class="col-md-4 col-form-label text-md-end">{{ __('Email Address') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<!-- Profile Field Added -->
<div class="row mb-3">
<label for="profile" class="col-md-4 col-form-label text-md-end">{{ __('Profile') }}</label>
<div class="col-md-6">
<input id="profile" type="file" class="form-control @error('profile') is-invalid @enderror" name="profile" required>
@error('profile')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<!-- Profile Field Added -->
<div class="row mb-3">
<label for="mobile_no" class="col-md-4 col-form-label text-md-end">{{ __('Mobile No.') }}</label>
<div class="col-md-6">
<input id="mobile_no" type="text" class="form-control @error('mobile_no') is-invalid @enderror" name="mobile_no" value="{{ old('mobile_no') }}" required>
@error('mobile_no')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="bio" class="col-md-4 col-form-label text-md-end">{{ __('Bio') }}</label>
<div class="col-md-6">
<textarea id="bio" type="bio" class="form-control @error('bio') is-invalid @enderror" name="bio" required>{{ old('bio') }}</textarea>
@error('bio')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="password" class="col-md-4 col-form-label text-md-end">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="new-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="password-confirm" class="col-md-4 col-form-label text-md-end">{{ __('Confirm Password') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required autocomplete="new-password">
</div>
</div>
<div class="row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Register') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection4. Update RegisterController
We will update RegisterController. the image will store in the profile folder in public.
<?php
#app/Http/Controllers/Auth/RegisterController.php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use App\Models\User;
use Illuminate\Foundation\Auth\RegistersUsers;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Validator;
class RegisterController extends Controller
{
/*
|--------------------------------------------------------------------------
| Register Controller
|--------------------------------------------------------------------------
|
| This controller handles the registration of new users as well as their
| validation and creation. By default this controller uses a trait to
| provide this functionality without requiring any additional code.
|
*/
use RegistersUsers;
/**
* Where to redirect users after registration.
*
* @var string
*/
protected $redirectTo = RouteServiceProvider::HOME;
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest');
}
/**
* Get a validator for an incoming registration request.
*
* @param array $data
* @return \Illuminate\Contracts\Validation\Validator
*/
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'profile' => ['image'], //Added
'mobile_no' => ['required', 'numeric', 'digits:10'],
'bio' => ['required', 'string'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
]);
}
/**
* Create a new user instance after a valid registration.
*
* @param array $data
* @return \App\Models\User
*/
protected function create(array $data)
{
//Added
$profile = null;
if(request()->hasfile('profile')){
$profile = time().'.'.request()->profile->getClientOriginalExtension();
request()->profile->move(public_path('profile'), $profile);
}
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'profile' => $profile, //Added
'mobile_no' => $data['mobile_no'],
'bio' => $data['bio'],
'password' => Hash::make($data['password']),
]);
}
}Output: