How to use sweet alert using PHP
In this tutorial, we will discuss How to use sweet alert using PHP. First, you have to include the sweet alert library as I have included. The sweet alert doesn’t load until the dom elements get loaded. Here, I will share how to use sweet alert using PHP. So following example.
Using options
<!DOCTYPE html>
<html>
<head>
<title>How to use sweet alert using PHP - Devnote.in</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</head>
<body>
<h1>How to use sweet alert using PHP - Devnote.in</h1>
<script type="text/javascript">
$(document).ready(function() {
swal({
title: "User created!",
text: "Suceess message sent!!",
icon: "success",
button: "Ok",
timer: 2000
});
});
</script>
</body>
</html>
Using promises
<!DOCTYPE html>
<html>
<head>
<title>How to use sweet alert using PHP - Devnote.in</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
</head>
<body>
<h1>How to use sweet alert using PHP - Devnote.in</h1>
<script type="text/javascript">
$(document).ready(function() {
swal({
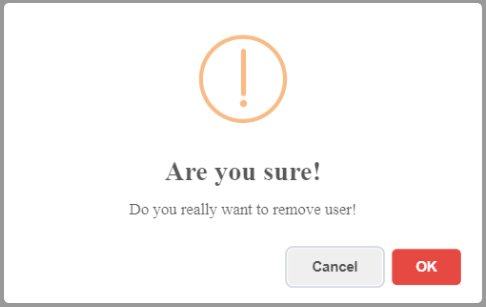
title: "Are you sure!",
text: "Do you really want to remove user!",
icon: "warning",
buttons: true,
dangerMode: true,
}).then((willDelete) => {
if (willDelete) {
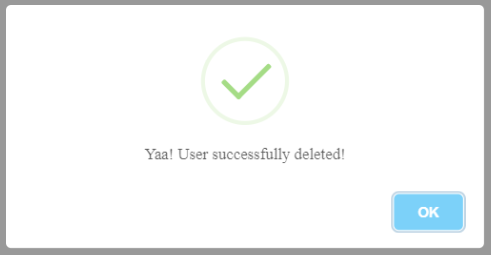
swal("Yaa! User successfully deleted!", {
icon: "success",
});
} else {
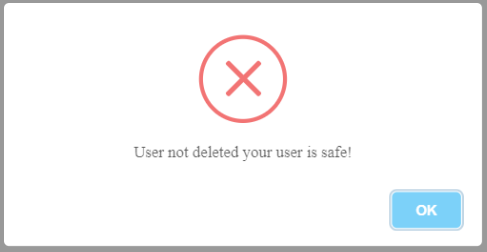
swal("User not deleted your user is safe!", {
icon: "error",
});
}
});
});
</script>
</body>
</html>