Top 5 Free Online IDEs for Effortless Coding
Discover five free online IDEs that make coding convenient and accessible from anywhere. These platforms support multiple languages, real-time collaboration, and seamless integration with cloud services, offering a hassle-free environment for developers.
Table of contents
1. Codepen
CodePen is an online community for testing and showcasing user-created HTML, CSS, and JavaScript code snippets. It functions as an online code editor and open-source learning environment, where developers can create code snippets, called “pens,” and test them.

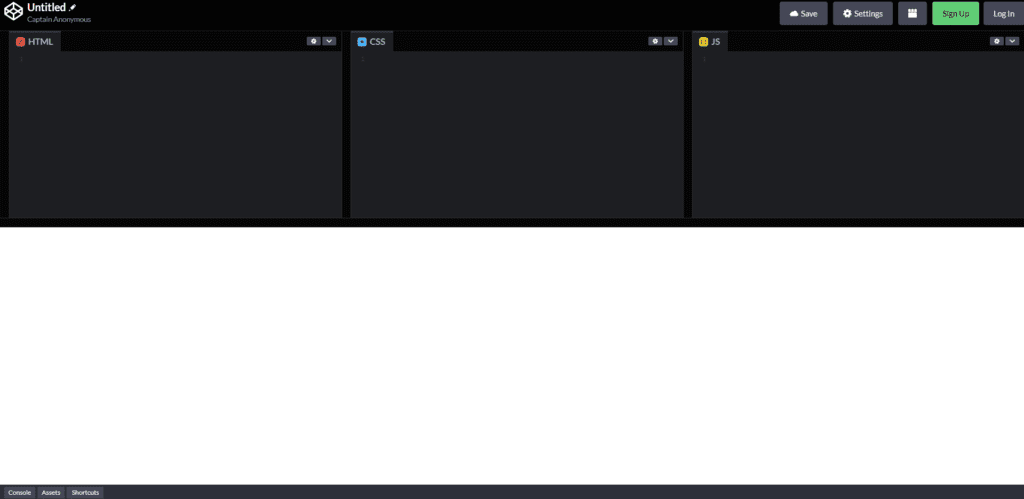
2. Code Sandbox
CodeSandbox is an online editor for rapid web development. With CodeSandbox, you can prototype quickly, experiment easily, and share creations with a click. Use it to create static sites, full-stack web apps, or components, on any device with a web browser.

3. JSFiddle
JSFiddle is an online IDE service and online community for testing and showcasing user-created and collaboration HTML, CSS, and JavaScript code snippets, known as ‘fiddles’. It allows for simulated AJAX calls.

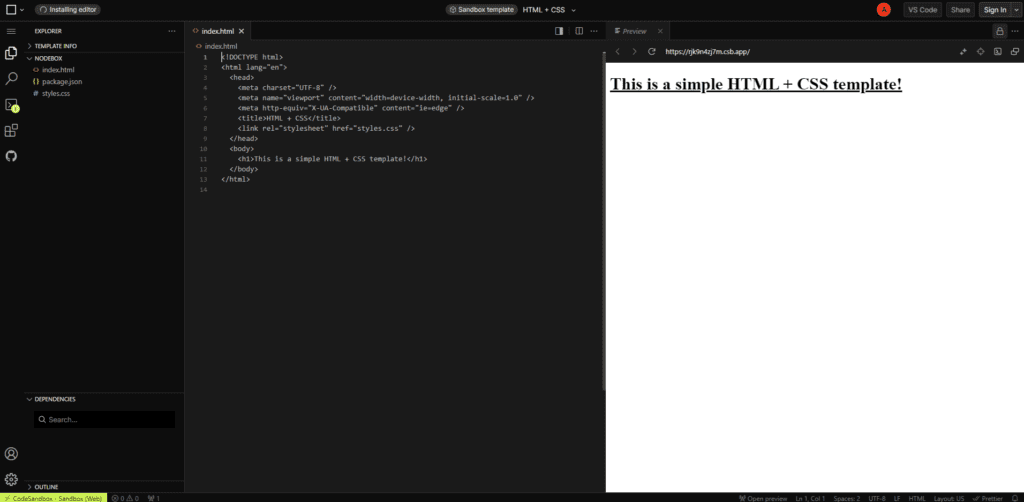
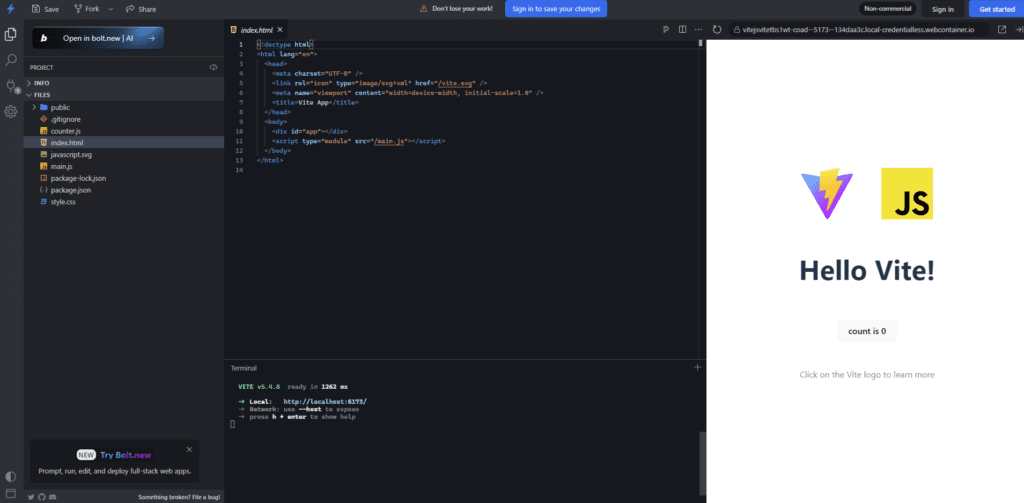
4. Stackblitz
StackBlitz is an online IDE where you can create Angular & React projects that are immediately online & shareable via link… in just one click.

5. Play Code
Quickly and Easily make Frontend Experiments. Share your project just by copying the browser URL. Create a whole web application and publish it to a domain like demo.playcode.io. Use the console to debug. Use libs for javascript and CSS, like jQuery, React, Vue, etc…

Comment:
Which of these online IDEs have you used? I’m curious to hear about your experiences with them and how they have helped you in your coding projects!