How to addColumn in Yajra DataTable
In this article How to addColumn in Yajra DataTable. I share with you how to implement datatables add edit remove column. Yajra default provides addColumn function.
Add ->rawColumns(['status', 'action']);before ->make(true);Example :
return DataTables::of($data)
->addIndexColumn()
->addColumn('member_group', function ($row) {
return '<input type="checkbox" class="member_group" name="member_group[]" value="'.$row->id.'">';
})
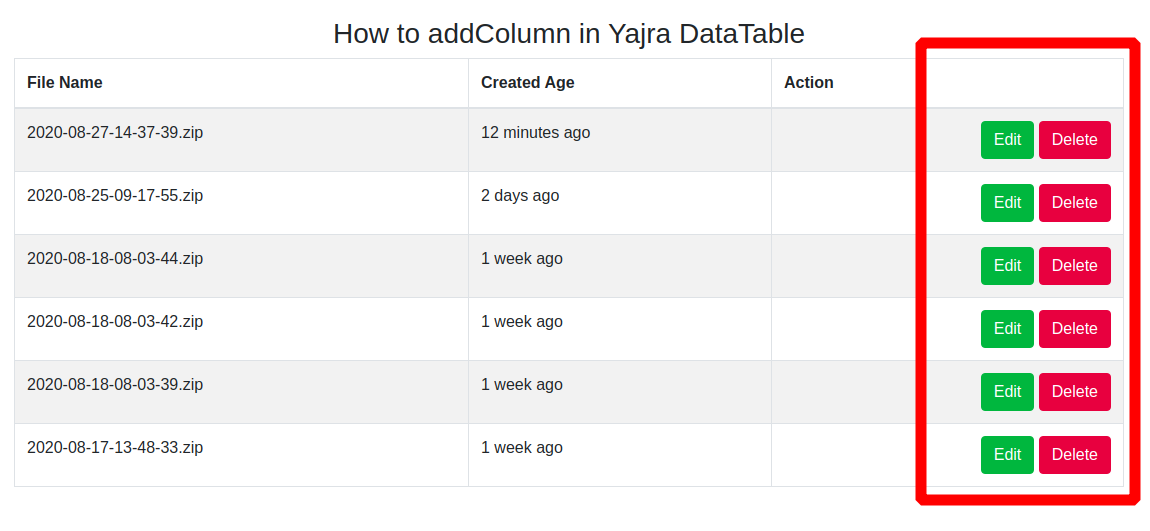
->addColumn('actions', function($row) {
$btn = '<button type="button" data-id="'.$row->id.'" data-toggle="modal" data-target="#AddEditModal" class="btn-edit btn btn-success btn-sm">Edit</button>
<button type="button" data-id="'.$row->id.'" class="btn-delete btn btn-danger btn-sm">Delete</button>';
return $btn;
})
->editColumn('families.updated_at',function($object){
$final_date = new \Carbon\Carbon($object->updated_at);
return $final_date->shortRelativeDiffForHumans();
})
->editColumn('created_at',function($object){
$final_date = new \Carbon\Carbon($object->created_at);
return $final_date->shortRelativeDiffForHumans();
})
->rawColumns(['actions','member_group'])
->make(true);